歌ってみたを収録する ver.あかいいぬ 3.録音する
ようやく録音のフェーズまでやってきました。
ここでは録音時の注意点をのせていきます。
※Mac版として説明していますが、AudicityはWindowsでもほぼ同様の操作で同じことが出来ます。
※Winの場合、ショートカットはCommand→Ctrlキーに置き換えて見てください。
録音をテストする
1.用意した機材をセッティングします。
マイクのケーブルはアナログの波を送るので、周囲の状態によってノイズが入ることがあります。
出来るだけ何も触れないようにして、さらに絡まらないように置きます。
2.Audicityを起動します。
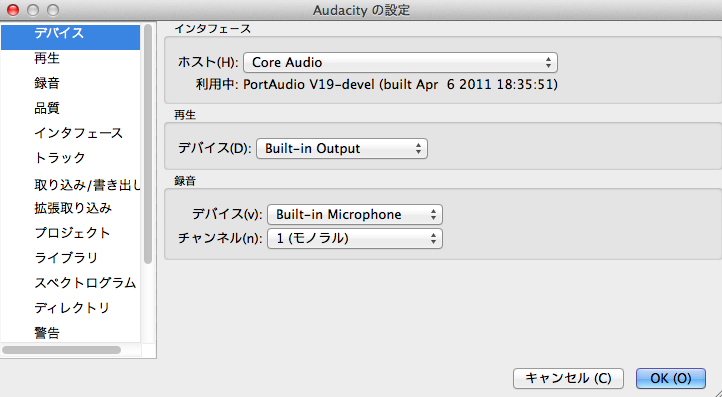
3.入力のサウンドデバイスが適切なものになっているか確認します。

メニューバーのAudicity→Preferencesで上のウィンドウを開きます。
デバイスの録音部分を確認します。画面ではBuilt-in Microphoneになっていますが、USBデバイスを使っている場合はUSBなんちゃらという名前になっていると思います。
※デバイスはメイン画面の上部分でも選択出来るので、そちらを使ってもかまいません
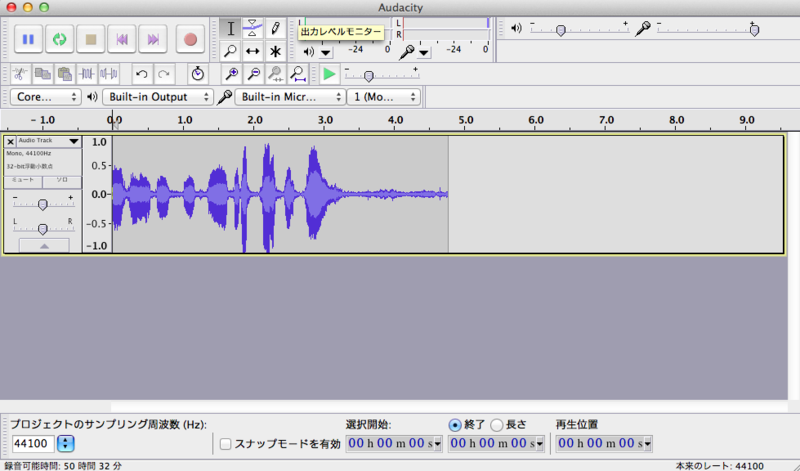
4.適当に声を入れてみます。
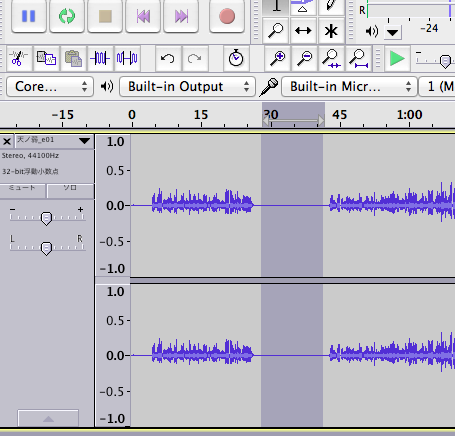
ウィンドウ左上のどうみても録音ボタンっぽい赤い丸を押して、マイクに声を入れてみます。停止は四角ボタンです。
ちゃんと録音されていれば、下の方に波形が表示され、再生ボタンを押せば自分の声が聞こえると思います。
マイクが間違っていたりすると、声が遠かったりノイズが大きかったりするので、そういった場合は再度デバイスを確認してください。
5.BGMを用意します。
音楽ファイルをAudicity内にドロップすれば新しいトラックにBGMが読み込まれますので、録音後簡単に合わせて確認することが出来ます。
BGMを再生してみて、ちゃんとヘッドホン/イヤホンから再生されていることを確認します。
※Audicity→Preferences→録音→オーバーダブのチェックマークがついていることを確認してください。チェックマークがついていない場合は録音中にBGMが再生されません。
実際に録音する
それでは、実際に歌を録音してみましょう。
「上手に歌うために」という記事もそのうち書きます。歌う時の参考にしてみてください。
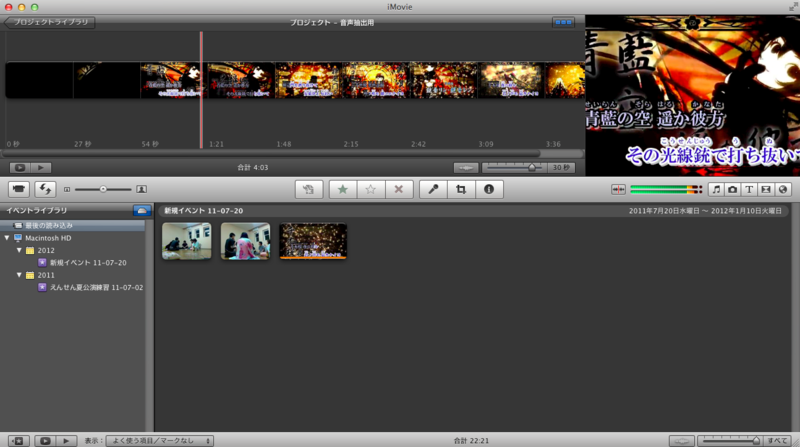
今回の題材は、164さんの曲「天ノ弱」を歌ってみたあかいいぬの動画を使います。
BGMを聞きながら録音してみたのが下の音声です。
...非常に小さい。ノイズもある。(歌が下手。)
でも大丈夫。これから色々いじることで動画のような感じまで比較的簡単にもっていけます。
※波形を見た時に、上下に振り切っている部分が一カ所でもある場合は、歌う時にマイクに近づきすぎです。拳四つ分くらい離れても大丈夫なので、マイクから離れて歌いましょう。
ノイズを除去する
声を聞こえるくらいまで大きくしていくと、ノイズが非常に目立つようになります。
環境によってノイズの聞こえ具合、音量などは変わりますが、Audicityにはノイズ除去の機能がありますので、それを使ってノイズを消そうと思います。

波形でしゃべっていない部分のうち大体5秒以上をドラッグで選択します(場所がない場合は新しく録音して、そのトラックを選択)。
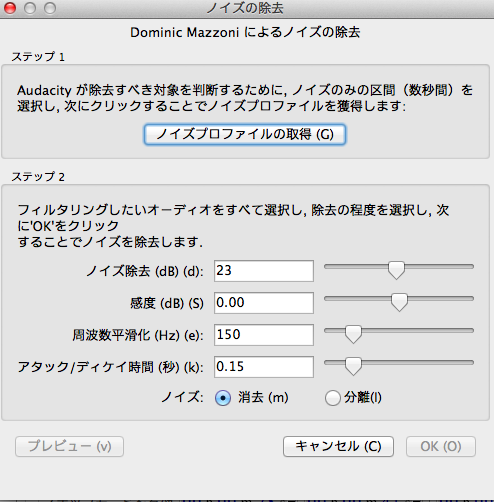
メニューバーの「エフェクト→ノイズの除去」でウィンドウを開き、「ノイズプロファイルの取得」をクリックします。

その後、トラックの左側(ミュートとかソロとか書いてあるあたり)の何もない部分をクリックしてトラックの全体を選択。
先ほどと同様にノイズの除去のウィンドウを開き、右下のOKをクリックします。
すると、音量を大きくしてもノイズが目立たなくなります。声の小さい部分が割れるくらいまで音量を大きくしてもノイズがほとんど聞こえないくらいが目安かなあ。
※まだノイズが目立つようなら、一旦Command+Zで除去前に戻し、ノイズの除去ウィンドウの「ノイズの除去」のパラメータを右側に少しずらしてみます。割れるくらい声を大きくしてもノイズが目立たないレベルまで何度か調整します。
※音量の調整はミュートとかソロとか書いてある部分の下の-,+のスライドバーでできます。
無音部分をちゃんと無音にする
音声の始まりと終わりや間奏など、歌っていない所は変な音が入らないように無音化しましょう。
波形をドラッグで選択してCommand+Eでその部分を拡大することが出来ます。声の部分に被らないように注意しつつ、無音の部分を範囲選択します。Command+Lで選択した領域を完全に無音に出来ます。
Command+Fで縮小出来るので、それを繰り返して無音部分の音を消していきましょう。
※毎回消した部分の前後を聞きましょう。声が消えていた場合はCommand+Zで最後の操作を取り消せます。
※声の入りの息を吸う音は、消したり消さなかったりで結構聞こえが変わりますので、曲に合わせて調整を。
音声を正規化する
声が割れないギリギリの領域まで音量を上げることを「正規化する」といいます。
波形を全て選択して「エフェクト→正規化」を選択し、出てきたウィンドウをそのままOKを押します。
これだけで、ある程度声が大きくなると思います。
※サビなどで大きな声を出していた場合、メロの部分の声が小さいままになることがありますが、あまり気にしなくてOKです(音量の差を小さくする歌い方の方がベター)。
この時点での音声。同じようになりましたでしょうか?
次回、この音声にエフェクトをかけて、BGMを加えて音声を完成させたいと思います。
FPSゲームの作り方 2.プレイヤーと敵キャラクターを作る
銃を撃つ前に、自分と敵がいないとダメでした。ということで先にキャラクタを作成します。
今回は、敵キャラクタは最もシンプルに「その場で動かずに、視線に入った自キャラを攻撃する」というAIを実装することにします。
抽象クラスを継承する
このタイトルだけ見てもなんのことやらさっぱりですね。
「敵キャラクター」と「自キャラクター」には、共通点があります。
キャラクタのモデルがあって、銃を持っていて、どちらかの方向を向いていて...のような所が同じです。
同じものを持っているのに、全く別々の箱を作ってしまうと、その同一部分に編集を加えようとする時、その両方を変えないといけません。
さらに、「味方キャラクター」のように似たようなものを追加する時もソースコードをコピーしてとさらにめんどくさくなります。
そういう時に使えるのが、オブジェクト指向の特徴でもある「継承」です。
色々な言語解説のサイトでは、継承の書き方は書いてありますが、実際に使う時はどうすればいいのかよくわからなかったりしますので、ここでは実際のコードを書いてみます。
(Character.cs)
/// <summary>
/// キャラクタの抽象クラス
/// </summary>
public abstract class Character
{
/// <summary>
/// キャラクタのモデル
/// </summary>
protected Model ModelData
{ get; set; }
/// <summary>
/// キャラクタの色
/// </summary>
protected Color Diffuse
{ get; set; }
/// <summary>
/// キャラクタの座標
/// </summary>
protected Vector3 Position
{ get; set; }
/// <summary>
/// キャラクタの横回転
/// </summary>
protected float Yaw
{ get; set; }
/// <summary>
/// キャラクタの縦回転
/// </summary>
protected float Pitch
{ get; set; }
public Character(Model modelData)
{
ModelData = modelData;
Diffuse = Color.White;
}
/// <summary>
/// 更新処理を書くメソッド
/// (書かないとエラーが出る)
/// </summary>
public abstract void Update(GameTime gameTime);
/// <summary>
/// 描画処理を書くメソッド
/// (書かなければ下の処理だけ行われる)
/// </summary>
/// <param name="view">カメラのビュー行列</param>
/// <param name="projection">カメラの射影行列</param>
public virtual void Draw(GameTime gameTime, Matrix view, Matrix projection)
{
// モデルデータを描画
foreach (var mesh in ModelData.Meshes)
{
foreach (BasicEffect e in mesh.Effects)
{
// モデルを回転してから移動
e.World = Matrix.CreateFromYawPitchRoll(Yaw, Pitch, 0) *
Matrix.CreateTranslation(Position);
// モデルに色付け
e.DiffuseColor = Diffuse.ToVector3();
e.View = view;
e.Projection = projection;
e.EnableDefaultLighting();
}
mesh.Draw();
}
}
}
これが抽象クラスです。一番最初に「public abstract class Character」という宣言部分がありますが、この「abstract」というものが抽象クラスを表します。
別にこれを書かなくても継承は出来ます。これは「継承しないとこのクラスは使えない」という意味になります。
モデル、色、場所、縦回転と横回転、それとモデルの描画処理を加えました。では、継承したクラスも見てみましょう。
(MyCharacter.cs)
/// <summary>
/// 自キャラクター
/// </summary>
public class MyCharacter : Character
{
public MyCharacter(Model modelData)
: base(modelData)
{
Diffuse = Color.Blue;
}
public override void Update(GameTime gameTime)
{
// キャラクタを移動させる
Yaw += 0.02f;
Position += Vector3.TransformNormal(Vector3.Forward,
Matrix.CreateRotationY(Yaw));
}
}
(EnemyCharacter.cs)
/// <summary>
/// 敵キャラクター
/// </summary>
public class EnemyCharacter : Character
{
public EnemyCharacter(Model modelData, Random r)
: base(modelData)
{
Diffuse = Color.Red;
// 場所をランダムに
Position = new Vector3(
r.Next(-512, 512),
0,
r.Next(-512, 512));
}
public override void Update(GameTime gameTime)
{
// 回転
Yaw -= 0.05f;
}
}
クラス宣言時に、後ろにコロン+継承するクラス名を書けば実装できます。
初期化時点で色を変え、敵キャラクターは場所をランダムで配置し、更新部分で異なる処理をしています。
このような動きになる予定です。メインクラスをいじっていないので、現段階ではまだ何も表示されません。
キャラクタのモデルはメタセコイアで簡単に作って、ひげねこさんのメタセコイアプラグイン(
メタセコイアのモデルファイルをXNAで直接読み込む「メタセコイア・パイプライン」 - ひにけにXNA - Site Home - MSDN Blogs
)を使わせてもらって読み込みました。

インターフェースで自キャラでの視点とフリーの視点を導入する
さて、青い自分のキャラクターが、勝手に動いています。もはや自分じゃありません。
視点とキャラクタモデルが同期されていないのが問題ですね。
しかし自由に動けなくなるのも面倒なので、両方を行き来出来るようなシステムにしましょう。
ここでは、「カメラを移動させることが出来る」という機能を持つ、と明示させる「インターフェース」を作ります。
インターフェースを使うと、特定のメソッド・プロパティを持つクラスや構造体を表現することが出来るようになります。
実際私もこのあたりは微妙なのですが...。
(CanOperateCamera.cs)
public interface CanOperateCamera
{
void OperateCamera(Camera camera);
}
これがインターフェースです。超シンプルですね。
Cameraというクラスを作って、それを引数に使いました。このクラスも実装してみます。
(Camera.cs)
/// <summary>
/// カメラ情報を保持するクラス
/// </summary>
public class Camera
{
public Matrix View
{ get; set; }
public Matrix Projection
{ get; set; }
public Viewport Viewport
{ get; set; }
public Camera(Matrix projection, Viewport viewport)
{
Projection = projection;
Viewport = viewport;
}
}
ビュー行列と射影行列を保持するだけの簡単なクラスです。射影行列は通常ゲーム中に変化しないので、宣言時に設定してしまいます。
また、Viewportクラスでマウスの移動等を行うので、これも保持しておきます。
さて、先程作ったインターフェースを使って、カメラ移動のメソッドを作ります。
まずは、今までのフリー移動のカメラから。新しいクラスを作ります。
(FreeCamera.cs)
public class FreeCamera : CanOperateCamera
{
float _yaw;
float _pitch;
Vector3 _position;
public void OperateCamera(Camera camera)
{
// マウスが画面中央からどれだけ移動したかを取得し、値を変化させる
// YawはY軸を中心とした横回転
_yaw -= (Mouse.GetState().X - camera.Viewport.Width / 2) / 1000f;
// PitchはX軸を中心とした縦回転
_pitch -= (Mouse.GetState().Y - camera.Viewport.Height / 2) / 1000f;
// Pitchに上下の制限をかける
_pitch = MathHelper.Clamp(_pitch,
-MathHelper.PiOver2 + 0.01f, MathHelper.PiOver2 - 0.01f);
// マウスを画面の中心に置く
Mouse.SetPosition(
camera.Viewport.Width / 2,
camera.Viewport.Height / 2);
// YawとPitchから前方の座標と左側、上側の座標を取得
Vector3 forward =
Vector3.TransformNormal(Vector3.Forward,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
Vector3 left =
Vector3.TransformNormal(Vector3.Left,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
Vector3 up =
Vector3.TransformNormal(Vector3.Up,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
// キー入力情報を取得
KeyboardState key = Keyboard.GetState();
if (key.IsKeyDown(Keys.W))
_position += forward;
if (key.IsKeyDown(Keys.S))
_position -= forward;
if (key.IsKeyDown(Keys.A))
_position += left;
if (key.IsKeyDown(Keys.D))
_position -= left;
// ビュー行列を作成
camera.View = Matrix.CreateLookAt(_position, _position + forward, up);
}
}
インターフェースも継承と同じように、コロンの後に書いて実装します。
これは以前Updateメソッド内に書いたものとほぼ同一です。Pitch制限の追加と射影行列の設定の削除を行いました。
自キャラクターの方にも実装します。
(MyCharacter.cs)
/// <summary>
/// 自キャラクター
/// </summary>
public class MyCharacter : Character, CanOperateCamera
{
public MyCharacter(Model modelData)
: base(modelData)
{
Diffuse = Color.Blue;
}
public override void Update(GameTime gameTime)
{ }
public void OperateCamera(Camera camera)
{
// マウスが画面中央からどれだけ移動したかを取得し、値を変化させる
// YawはY軸を中心とした横回転
Yaw -= (Mouse.GetState().X - camera.Viewport.Width / 2) / 1000f;
// PitchはX軸を中心とした縦回転
Pitch -= (Mouse.GetState().Y - camera.Viewport.Height / 2) / 1000f;
// Pitchに上下の制限をかける
Pitch = MathHelper.Clamp(Pitch,
-MathHelper.PiOver2 + 0.01f, MathHelper.PiOver2 - 0.01f);
// マウスを画面の中心に置く
Mouse.SetPosition(
camera.Viewport.Width / 2,
camera.Viewport.Height / 2);
// YawとPitchから前方の座標と左側、上側の座標を取得
Vector3 forward =
Vector3.TransformNormal(Vector3.Forward,
Matrix.CreateFromYawPitchRoll(Yaw, 0, 0)); // Pitchを使わない
Vector3 lookat =
Vector3.TransformNormal(Vector3.Forward,
Matrix.CreateFromYawPitchRoll(Yaw, Pitch, 0));
Vector3 left =
Vector3.TransformNormal(Vector3.Left,
Matrix.CreateFromYawPitchRoll(Yaw, Pitch, 0));
Vector3 up =
Vector3.TransformNormal(Vector3.Up,
Matrix.CreateFromYawPitchRoll(Yaw, Pitch, 0));
// キー入力情報を取得
KeyboardState key = Keyboard.GetState();
if (key.IsKeyDown(Keys.W))
Position += forward;
if (key.IsKeyDown(Keys.S))
Position -= forward;
if (key.IsKeyDown(Keys.A))
Position += left;
if (key.IsKeyDown(Keys.D))
Position -= left;
// ビュー行列を作成
camera.View = Matrix.CreateLookAt(Position, Position + lookat, up);
}
}
宣言の部分にCanOperateCameraを追加。2つ以上の継承項目がある場合はカンマで区切ります。
※インターフェースは何個でも継承できますが、抽象クラスは1つしか継承出来ません。ので、抽象クラスを継承する場合はコロンの後一番最初に書く必要があります。
forward変数(前方の向きベクトル)を算出する際にPitch(縦回転)を使わずに計算します。
これにより、上下の移動ができなくなるので、地面に沿った移動をするようになります。
ビュー行列には、フリー視点と同じように向いている視点を渡します。
後、Updateの中身を消しました。これで勝手にモデルが移動することがなくなります。
メインのクラスを更新する
準備が整ったので、メインのクラスに手を加えてカメラを変化させられるようにします。
(Game1.cs)
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect _basicEffect;
VertexPositionColor[] _ground;
// カメラを操作出来るクラスの一覧
List<CanOperateCamera> _cameraOperator;
Camera _camera;
// 現在操作中のカメラ操作クラス番号
int _cameraOperatorNumber;
// キャラクターの一覧
List<Character> _characters;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void LoadContent()
{
// エフェクトの作成
_basicEffect = new BasicEffect(GraphicsDevice);
_basicEffect.VertexColorEnabled = true;
_basicEffect.TextureEnabled = false;
_basicEffect.LightingEnabled = false;
// 地面のポリゴン作成
_ground = new VertexPositionColor[] {
new VertexPositionColor(new Vector3(-512, -10, -512), Color.White),
new VertexPositionColor(new Vector3( 512, -10, -512), Color.Red),
new VertexPositionColor(new Vector3(-512, -10, 512), Color.Green),
new VertexPositionColor(new Vector3( 512, -10, 512), Color.Blue),
};
// カメラ操作クラス一覧を作成
_cameraOperator = new List<CanOperateCamera>();
// カメラを作成して射影行列を設定
_camera = new Camera(Matrix.CreatePerspectiveFieldOfView(
MathHelper.PiOver2, GraphicsDevice.Viewport.AspectRatio, 1, 10000),
GraphicsDevice.Viewport);
// フリーカメラをカメラ操作クラス一覧に追加
_cameraOperator.Add(new FreeCamera());
// キャラクター一覧を作成
_characters = new List<Character>();
// 自キャラクラスを作成
MyCharacter myChar = new MyCharacter(Content.Load<Model>("CharCube"));
// 作った自キャラクラスをカメラ操作クラス一覧に追加
_cameraOperator.Add(myChar);
// 作った自キャラクラスをキャラクター一覧に追加
_characters.Add(myChar);
// 敵を10体キャラクター一覧に追加
Random r = new Random();
for (int i = 0; i < 10; i++)
_characters.Add(new EnemyCharacter(Content.Load<Model>("CharCube"), r));
}
protected override void Update(GameTime gameTime)
{
// Escapeキーで終了
if (Keyboard.GetState().IsKeyDown(Keys.Escape))
this.Exit();
// カメラ操作クラスを変更
if (Keyboard.GetState().IsKeyDown(Keys.D1))
_cameraOperatorNumber = 0;
else if (Keyboard.GetState().IsKeyDown(Keys.D2))
_cameraOperatorNumber = 1;
// カメラを操作する
_cameraOperator[_cameraOperatorNumber].OperateCamera(_camera);
// キャラクタを更新する
foreach (var character in _characters)
character.Update(gameTime);
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
_basicEffect.View = _camera.View;
_basicEffect.Projection = _camera.Projection;
_basicEffect.Techniques[0].Passes[0].Apply();
GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleStrip,
_ground, 0, 2);
// キャラクターを描画する
foreach (var character in _characters)
character.Draw(gameTime, _camera.View, _camera.Projection);
base.Draw(gameTime);
}
}
List<CanOperateCamera> _cameraOperatorにカメラを操作出来るクラスを追加してリストにしています。
1キーを押すとフリー視点に、2キーを押すとキャラクタ視点になります。
自キャラと敵キャラ(10体)は、全てList<Character> _charactersのリストの中に入り、foreachで更新、描画されます。
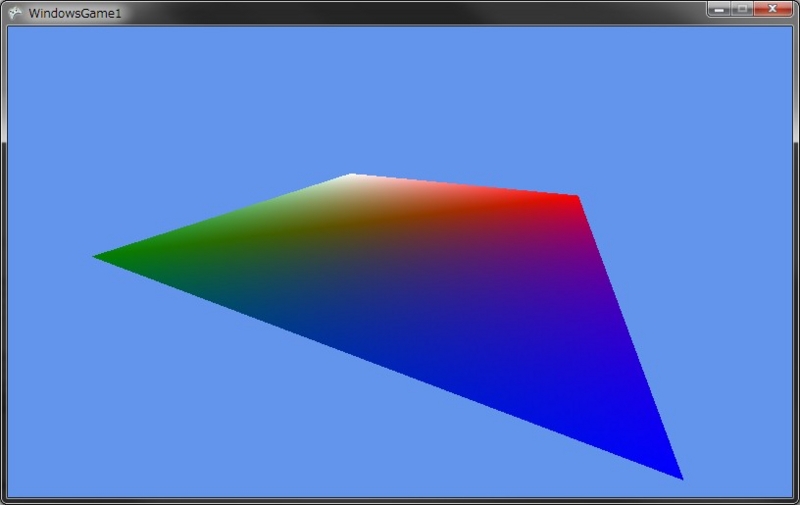
で、こんな感じになると思います。ついでにEscapeキーで終了するのも加えました。(地面のサイズも1024x1024にアップ)
さて、3D空間に住人が住みつき、ようやくゲームの片鱗が見えてきました。次こそ、銃を撃てるようにしたいと思います。
ゲーム作成が初めての方は、言語に関する書き方や各用語の意味など、端折りすぎてわからない部分が多いと思います。コメントしていただくかTwitter @akai_inu にリプライを頂ければ対応いたしますので、なんでも質問してください。
FPSゲームの作り方.1 一人称視点の実装
ここ数年、ずっとFPSゲームを作ったり作ってなかったりします。全然完成しないのは、色々機能をつけたがりな人だからです。
で、技術的なものはほぼ全部インターネットから取得しているのですが、なぜかFPSゲームの作り方については全くといっていいほど書かれていません。
そこで、自分が獲得したFPSゲームの作り方を他の方に向けて紹介していきます。
C#+XNA4.0による解説ですが、読み替えれば他の環境にも対応出来ると思います。
一人称視点を実装する
ともあれ、まずは3D空間を動き回れるようになるのが一番最初になります。
3D空間を形成するには、空間内の三次元座標をウィンドウの二次元座標に変換する必要があります。それを担うのが「Projection(射影)」行列です。
行列というのは、まあなんか数学的に超便利な数字の集まりです。ワシも数学はてんでダメなので、雰囲気だけ覚えていればなんとかなります。
それともう一つ、空間内のどこからどこを見ているか、つまり視点を表す「View(ビュー)」行列というものも必要です。
絶対座標で示されたポリゴンの頂点座標を、視点からの相対座標に変換するのがこの行列の役目です。
この行列がないと、いくら操作してもカメラは{X:0, Y:0, Z:0}の場所から-Z側を見ているだけになってしまいます。
この2つの行列を、入力に従って取得出来れば一人称視点で動きまわることが出来ます。
今回は、WASDで視点位置の移動、マウス操作で視点の回転、Escapeキーでゲームの終了が出来ます。
では、実際のコードを見てみましょう。
(Game1.cs)
using System;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
namespace WindowsGame1
{
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
float _yaw;
float _pitch;
Vector3 _position;
Matrix _view;
Matrix _projection;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Update(GameTime gameTime)
{
// ■■ここから重要■■
// マウスが画面中央からどれだけ移動したかを取得し、値を変化させる
// YawはY軸を中心とした横回転
_yaw -= (Mouse.GetState().X - GraphicsDevice.Viewport.Width / 2) / 1000f;
// PitchはX軸を中心とした縦回転
_pitch -= (Mouse.GetState().Y - GraphicsDevice.Viewport.Height / 2) / 1000f;
// YawとPitchから前方の座標と左側、上側の座標を取得
Vector3 forward =
Vector3.TransformNormal(Vector3.Forward,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
Vector3 left =
Vector3.TransformNormal(Vector3.Left,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
Vector3 up =
Vector3.TransformNormal(Vector3.Up,
Matrix.CreateFromYawPitchRoll(_yaw, _pitch, 0));
// マウスを画面の中心に置く
Mouse.SetPosition(
GraphicsDevice.Viewport.Width / 2,
GraphicsDevice.Viewport.Height / 2);
// キー入力情報を取得
KeyboardState key = Keyboard.GetState();
if (key.IsKeyDown(Keys.W))
_position += forward;
if (key.IsKeyDown(Keys.S))
_position -= forward;
if (key.IsKeyDown(Keys.A))
_position += left;
if (key.IsKeyDown(Keys.D))
_position -= left;
// ビュー行列を作成
_view = Matrix.CreateLookAt(_position, _position + forward, up);
// プロジェクション行列は事前に設定してもよい
_projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(80f),
GraphicsDevice.Viewport.AspectRatio,
1f, 10000f);
// Escapeキーでゲームを終了する
if(key.IsKeyDown(Keys.Escape))
this.Exit();
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
base.Draw(gameTime);
}
}
}
forward, left, upの取得がなんか最適化出来そうなんですけど、よくわかりません。数学はわからぬ。
ちなみにこれだけだとDrawメソッド内に何も書いていないので、もちろん何も表示されません。
それじゃあつまらないし、ちゃんと生成できているのかわからないので、地面を簡単に作りましょう。
(Game1.cs)
// 変数宣言に追加
BasicEffect _basicEffect;
VertexPositionColor[] _ground;
// ~中略~
protected override void LoadContent()
{
// エフェクトの作成
_basicEffect = new BasicEffect(GraphicsDevice);
_basicEffect.VertexColorEnabled = true;
_basicEffect.TextureEnabled = false;
_basicEffect.LightingEnabled = false;
// 地面のポリゴン作成
_ground = new VertexPositionColor[] {
new VertexPositionColor(new Vector3(-100, -10, -100), Color.White),
new VertexPositionColor(new Vector3( 100, -10, -100), Color.Red),
new VertexPositionColor(new Vector3(-100, -10, 100), Color.Green),
new VertexPositionColor(new Vector3( 100, -10, 100), Color.Blue),
};
}
// ~中略~
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
_basicEffect.View = _view;
_basicEffect.Projection = _projection;
_basicEffect.CurrentTechnique.Passes[0].Apply();
GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleStrip,
_ground, 0, 2);
base.Draw(gameTime);
}
変数を追加して、LoadContentメソッド、Drawメソッドにちょっと追加しました。

実行したらこんな感じ。
ね、簡単でしょ?終了する時はEscapeキーです。
プログラミングが初めての方は、コピペでやるのではなく、一文字ずつ打って確かめましょう。この行の処理は何をしているのか、確認しつつ。
なので、完成したコードや実行データは配布しない予定です。
ちなみに、Pitch制限をかけていないので下方向や上方向にずっと向けていくと、世界がひっくりかえります。
次は「銃を撃つ」という処理について書く予定です。
歌ってみたを収録する ver.あかいいぬ 2-1.ソフトウェアを用意する(Mac)
前回は物理的なマイクなどのアイテムを集めました。
今回は収録したり、編集したり、動画にしたりするためのソフトウェアを紹介します。
この記事では、「Mac OS X」での収録をベースとして紹介します。Windowsの紹介は「2-2.ソフトウェアを用意する(Win)」をお読みください。
どれも他のサイトで多数紹介されているものです。ダウンロードやインストールの方法については、そちらを検索してください。ここでは最低限書きます。
オフボーカルBGM取得サービス - にこさうんど
にこ☆さうんど# convert nicovideo to mp3 online
という非常に便利なwebサービスがあります。ここでBGMのmp3をダウンロードして使わせてもらいましょう。
動画取得ソフトウェア - Flash Cache Saver
Youtubeやニコニコ動画で見た動画を保存するためのソフトです。PVや元動画をダウンロード出来ます。

説明の記事は→
MacOSXで「Flash Cache Saver」を使い、簡単にYoutubeなどのFLV・MP4キャッシュファイルを保存する方法。|MacWin Ver.0.7
録音/編集用ソフトウェア - Audicity
今回ここでは「Audicity」というソフトウェアを紹介します。

このソフトを使って、マイクからの録音/ノイズの除去/無音/正規化のアクションを行います。
Audacity: フリーのオーディオエディタ・レコーダー にてダウンロード出来ます。フリーソフトです。
歌ってみたを収録する ver.あかいいぬ 1.機材を準備する
最近のはニコニコ動画にはアップしていませんが、家にいる時間が長いので居間で歌ってみたを収録しています。壁ドンとか怖い。でも、昼間ならいいかなって。
本当は学校まで行って、サークル会館の小練習室を借りて収録するのが一番良いんですが、今は春休みですから。ですから。
ワシの歌ってみた収録→配布までの流れをまとめてみます。参考になれば幸いです。
対象は、歌ってみた初心者です。
他の参考サイト
歌ってみたはかなり多くの人が挑戦しています。既に色々な記事やサイトがアップされています。そこらを回ってみると、新しい発見があるかもしれません。
歌ってみた制作初心者向け@wiki - トップページ 分かりやすくて情報もかなり豊富なwiki。
歌ってみた作り方講座☆ぽむこーざ:So-netブログ シンプルに歌ってみたの投稿までの流れを説明しているブログ。
google:歌ってみた その他。
場所
収録する場所ですが、絶対条件として
- 大きな声を出しても怒られない
があります。後は結構どこでも収録出来ると思いますが、より良い環境の条件として
- 広くない(広いと声が反響してよくない)
- 部屋のものが少ない(ものとかに音が吸収されてしまう)
- ある程度の湿度がある(喉に良いのは大体60-80%。低いと収録だけじゃなく健康にも影響)
かなあ。ようするにレコーディング用の防音室に出来るだけ近づけられればOK。もちろん防音室が使える場合はそこで。
マイク
当たり前ですが、声を録るためのマイクが必要です。
マイクは100均から数万まで幅広くあります。
高ければ高いほど基本的に録音した声がスッキリはっきりする、ノイズが小さくなると思いますが、なんとなく録ってみたいというレベルなら、高くても3,000円くらいでいいのではないでしょうか。
マイクのジャンルとしては
- 音声チャット用マイク(ノートPCの内蔵マイク/ヘッドセットマイク/スタンド型マイクなど)
- ダイナミックマイク(タモリさんがよく持ってるアレ)
- コンデンサマイク(V系のバンドとかがよく使ってる四角めのアレ)
あたりがあります。実際音声チャット用のマイクを使ってもある程度のモノは録れますが、もちろんダイナミックマイクやコンデンサマイクを使った方が綺麗です。
コンデンサマイクは高級品なので、ひとまずやってみたいという方はダイナミックマイクを選択しましょう。
私の使っているマイクは
こやつです。ビックカメラで買った入門モデル。重宝してます。
単一指向性/指向性と書かれたものを買いましょう。一方向からの音しか拾わないので、雑音が確実に減ります。
というか、無指向性マイク(Webカメラとかについてたり)で録ると全然ダメダメです。
また、ポップガード(マイクの前につける、息の雑音などを減らすアクセサリ)やマイクスタンドなども必要ならば買いましょう。自作も出来ます。

私はこんな感じで録ってます。超手作り感が満載です。
使った材料:100均のストッキングx1、ハンガーx2、どっかのヒモx1
録音用パソコン
録音したデータをいじるためのパソコンが必要です。
正直、マジで何でも良いです。USBが一本刺さるか、マイク入力端子があればそれで十分です。
ワシが使っているのはMac book Air。ノートならどこでも収録出来るので便利です。
ソフトウェアに関しては次の記事で紹介します。
ヘッドホン/イヤホン
スピーカーで曲を聞きながら録音したら、録音の中にも曲が聞こえてしまいます。いつも使っている好みのヘッドホン/イヤホンを使いましょう。
(必要かも:USBサウンドデバイス)
パソコンにマイク入力端子がない場合(MacbookAirはないです)、USBによる端子の増設が必要です。
ワシはこれを使っています。こんなんでもちゃんと使えるので良いですね。
(あったらいいな:オーディオインターフェイス)
マイクからパソコンに送る際、大体は音量が結構足りなくなります。ついでに上のコンバータなどを通すと結構音質が悪くなります。
そこで、間にこのオーディオインターフェイスをかませると、音質を損なわずに、大きな音をPCに音声を送ることが出来るようになります。
基本的に1万円以上の高額なものなので、もし音質をがっちりあげたい、という人は購入を検討してみるといいかも。ワシは持っていないのでなんとも言えないです。
例えばこんなものが入門向けです。2万くらい出すと、それ単体がエフェクターにもなって、エコーやリバーブなどをかけることが出来るようになります。生放送での歌ってみたなどに最適です。
こんなところで、大抵の人はマイクを一本2,000円くらいで買えば最低限の収録環境は整います。簡単に始められる歌ってみた(場所が一番問題ですが!)。一度やってみてはいかがでしょう。
今回は機材を準備する段階を紹介しました。次は「ソフトウェアを準備する」を紹介したいと思います。
※ここに記載されている手法は、あかいいぬ個人の環境によるものです。適宜自分の環境に合わせて読み替えてご覧ください。
※また、この手法は一例です。他のサイトの解説なども交えて、自分のベストな環境を構築しましょう。